Dynamic prices
Generate custom prices of your products with custom link, via API or automation
In Easycart, you have the ability to dynamically change prices through simple link editing. You can change the product price dynamically by generating an appropriate link on the fly. In short, you can have a product with a fixed price of 100, but using the link, sell this product for a completely different price. This can be helpful, for example, in situations where we want to charge clients for services. We then have one product, and we generate the price dynamically and send a prepared link for payment.
Important! Custom prices are only available for single payment price type and you cannot use them for subscriptions.
Manually
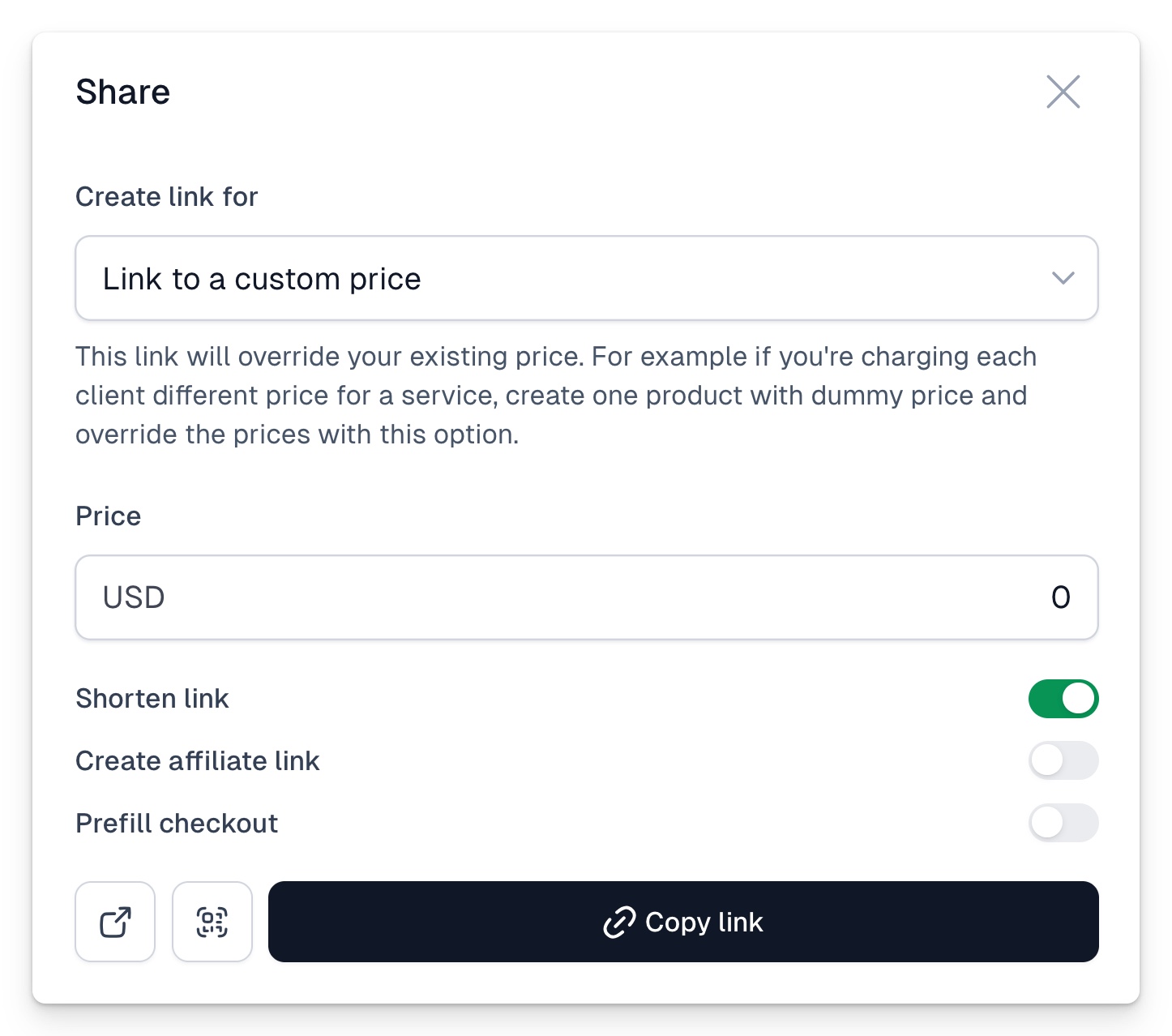
The simplest way is to click the Share button within the product and choose the option to enter and confirm the price to copy from the dropdown menu:

Dynamically
You can generate prices fully dynamically, using your individual API TOKEN and the address https://cart.easy.tools/api/dynamic-price/STRIPE_PRODUCT_ID/AMOUNT, to which you send a GET request. You can generate the token in the Store Settings → API and Webhooks tab. Once you have it, it will enable price generation through the back-end, as well as the front-end (which we don't recommend for all applications, as clever users can generate any price for themselves).
A nice solution is to use automation for generation. An example of generation using Make is here:
Blueprint is available for download here.
The front-end solution is less secure, but on the other hand, if we want to give users the ability to generate links to a declared price themselves, it might make sense. Below we provide an example of how to generate an HTML page that sends such a request. Of course, the PRODUCT IDENTIFIER and API TOKEN need to be filled in this example.
HTML file is available for download here
You can also add an additional parameter at the end of the link.
If you want to allow the customer to purchase with a discount code, add the parameter ?promo=1 at the end of the link. The entire link will look like this: https://app.easycart.pl/utils/dynamic-price/PRODUCT_ID/AMOUNT?promo=1
If you want to show the net price in the cart, add the parameter ?net=1 at the end of the link. The entire link will look like this: https://app.easycart.pl/utils/dynamic-price/PRODUCT_ID/AMOUNT?net=1

























