Gated content (Login wall)
Use our login mechanisms to gate content on your static landing pages and show the content only to your customers or people with active subscription.
Protecting your content with login wall
If you want to easily provide your customers with purchased materials (e.g., an online course or e-book), you can use our Login Wall, a feature that blocks access to your page for people who haven’t purchased a selected product or don’t have an active subscription. Configuration takes less than 5 minutes.
Simply add a short code in the section of the page containing the content you want to protect. You can generate the code in the product editing panel. There’s an option to Protect.

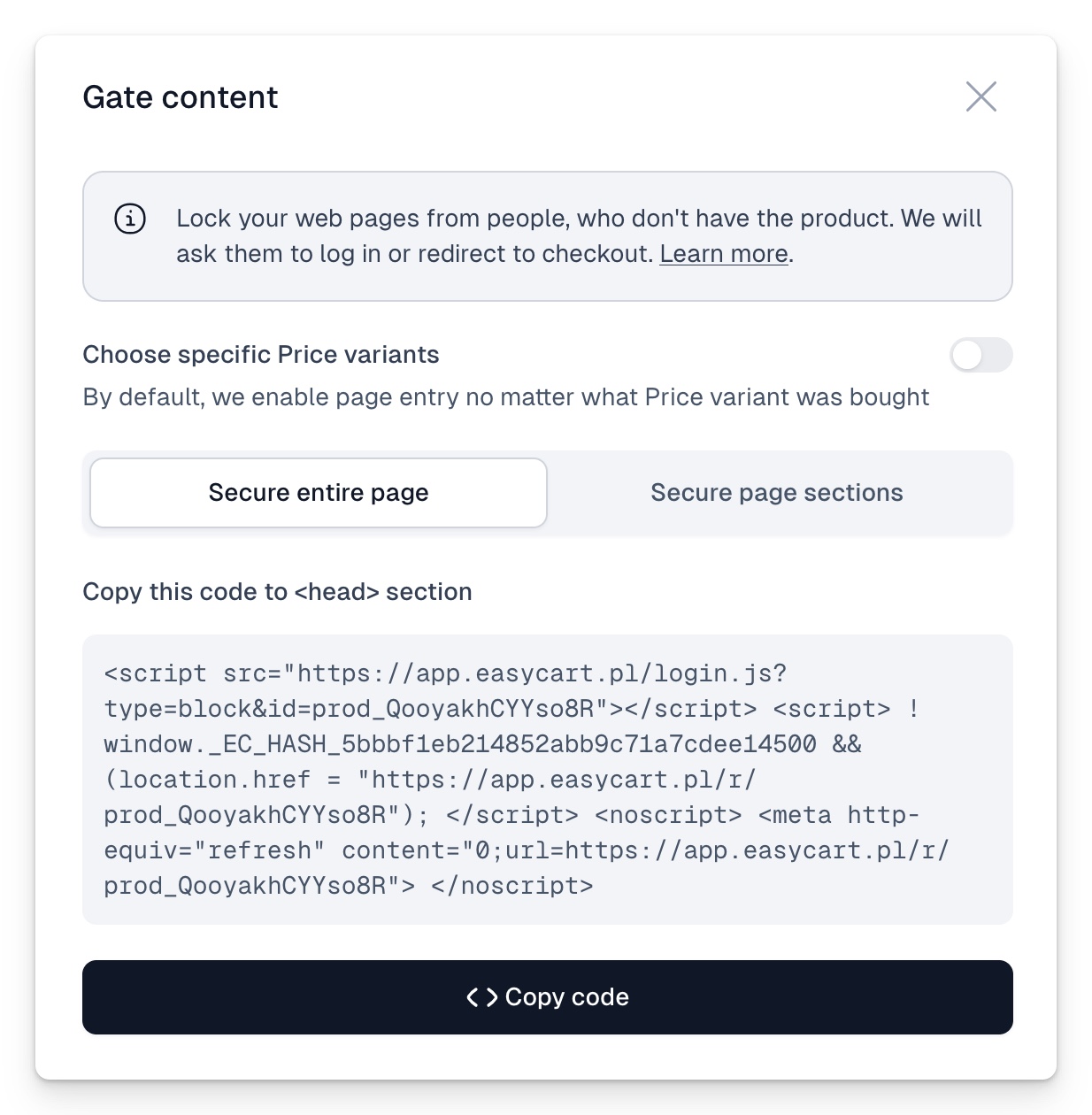
Choose whether you want to protect the entire product or a specific price variant. If you want to secure the entire page (this means everything on your page will not be accessible for non-customers), click on Secure entire page, then Copy code.

When to protect a selected price variant and when to protect the product?
When to protect a selected price variant and when to protect the product? It’s up to you! If you want to block access based on owning any variant (price) of a given product, use the entire product. If access should be protected only for people who bought a specific variant (price), select the Choose specific Price variants option and then indicate which variants to secure. Then only people who bought that specific price will be able to see the content.
After copying the generated code, your only task is to place it in the section of your website. You can also do this in editors like Webflow, Carrd, Squarespace, Wix, and others.
You can also creatively use access protection, for example by selling your content on Notion using services like super.so or potion.so, which allow editing the section.
As a result, every person who visits your page is checked for access - if not, we display a login window (branded with your logo), which is actually logging into Easycart.
Generally, however, Easycart customers don’t need to log in because they have our token saved in their browser cache.
The next step is checking if the person has access to a specific product - if not, we redirect them with an appropriate message straight to the purchase page. If yes, we let them onto your page. Of course, this also works for subscriptions, where we additionally verify if the person’s access is still active.
Since all buyers have accounts created on Easycart, you can use our secure back-end mechanisms to authorize users this way.
Everything happens on your front-end side, which means you can paste such a snippet on the page in any editor like Webflow, Wix, etc. to instantly protect the appropriate content. We admit that this method is not as effective as typical back-end protection on your side, but we’ve made efforts to make breaking it a bit more troublesome than typical front-end based solutions, and in our opinion, it’s a really satisfactory solution.
Showing or hiding only certain elements on the page for customers
You can also show or hide selected containers or sections on the page. This is an interesting solution when you have one sales page where instead of prices and a “buy” button, for customers who have already bought the product, you want to show a “go to product” button. To do this:
- Generate the code to embed on the page using the Secure page sections option
- Place the generated code in the <head> section of the page
- For content that should be displayed for people who don’t have the product, add the data-free attribute
- For content that should be displayed for people who have the product, add the data-paid attribute
Example in code:
<div data-paid>Container content</div>
You can also add any value, it’s not taken into account, e.g.:
<div data-free="true">Container content</div>
It will work this way:
- If the user is not logged in → they will see only free content
- If the user is logged in but doesn’t have access → they will see only free content
- If the user is logged in and has access → they will see only paid content
Showing or hiding only certain elements on the page for logged-in users
The above script variant with ?type=toggle can also be used to show or hide elements for users who are currently logged into Easycart, regardless of whether they own any product. This way, you can, for example, show a button with “Go to account” information linked to the panel, or “Log in” which leads to the login page (if the script detects that the user is not logged in). This will also work when you have dozens of products and don’t want to iterate through each to check access. You can show or hide any HTML element this way, using attributes:
- data-auth → element visible if the user is logged in
- data-noauth → element visible if the user is not logged in

























